tk.Canvas
Auf einem Canvas-Item lassen sich Items wie Linien, Rechtecke usw. anzeigen. Jedes
Item verfügt dabei über eine eindeutige "Item-Id" (iid). Jede Menge an Items kann
mit Tags versehen werden. Tags sind einfache Namen, die beispielsweise Gruppen von
Items zugewiesen werden können. Items mit diesen Tags können als Gruppe gestylt werden
und können eigene Event-Bindungen haben. Es gibt spezielle Tags: current
bezeichnet das Item, über dem die Maus liegt, all sind alle Items.
tk.Canvas erzeugen
canvas = tk.Canvas(parent, Optionen)
| Optionsname | Beschreibung |
|---|---|
| borderwidth, cursor, relief, takefocus, xscrollcommand und yscrollcommand | Wie unter Optionen beschrieben |
| highlightbackground, highlightcolor, highlightthickness | Einstellungen für den Highlightrahmen |
| allgemeine tk-Widget-Optionen | |
| background | Normale Hintergrundfarbe |
| insertbackground | Hintergrundfarbe Einfügecursor |
| insertborderwidth | Rahmenbreite Einfügecursor |
| insertofftime | Einfügecursor, Aus-Zeit (ms) beim Blinken |
| insertontime | Einfügecursor, Ein-Zeit (ms) beim Blinken |
| insertwidth | Breite Einfügecursor |
| selectbackground | Hintergrundfarbe, wenn Elemente ausgewählt werden |
| selectborderwidth | Rahmenbreite, wenn Elemente ausgewählt werden |
| selectforeground | Vordergrundfarbe, wenn Elemente ausgewählt werden |
| spezielle Canvas-Optionen | |
| closeenough | Abstand zu einem Element, um als "im Element" zu gelten (default: 1.0) |
| confine | True: Canvas View darf auch Bereiche außerhalb der Scrollregion anzeigen |
| height, width | Höhe und Breite des Canvas, wie sie vom LLayoutmanager angefordert werden |
| scrollregion | Rechteck: (links, oben, rechts, unten): wird als Grenze beim Scrollen des Canvas angenommen |
| state | normal, disabled oder hidden |
| xscrollincrement, yscrollincrement | Zahl, um die gescrollt wird |
Das folgende Programm stellt ein scrollbares Canvas vor:

import tkinter as tk
from tkinter import ttk
class A(tk.Tk):
def __init__(self):
super().__init__()
self.geometry("500x500")
self._createWidgets()
def _createWidgets(self):
self.grid_columnconfigure(0, weight=1)
self.grid_rowconfigure(0, weight=1)
# Canvas erzeugen
self.canvas = tk.Canvas(self, width=1000, height=1000, scrollregion=(0, 0, 1000, 1000))
self.canvas.grid(column=0, row=0, sticky=tk.N+tk.S+tk.W+tk.E)
# Horizontale Scrollbar
scrollX = ttk.Scrollbar(self, orient=tk.HORIZONTAL, command=self.canvas.xview)
scrollX.grid(column=0, row=1, sticky=tk.W+tk.E)
# Vertikale Scrollbar
scrollY = ttk.Scrollbar(self, orient=tk.VERTICAL, command=self.canvas.yview)
scrollY.grid(row=0, column=1, sticky=tk.N+tk.S)
# Canvas mit Scrollbar verbinden
self.canvas.configure(xscrollcommand=scrollX.set, yscrollcommand=scrollY.set)
# Eine Linie, damit man was sieht
self.canvas.create_line(10, 10, 990, 990, fill='red')
if __name__ == '__main__':
window = A()
window.mainloop()Canvas-Methoden ohne Tags oder Ids
| Methode | Parameter | Rückgabewert | Beschreibung |
|---|---|---|---|
| c.canvasx(screenx, gridspacing=None) | Screen X-Koordinate, optionales Gridspacing | Koordinate relativ zum Canvas | Gibt die Koordinate relativ zum Canvas zurück. Ist Gridspacing gesetzt, wird zum nächten Vielfachen von Gridspacing gerundet |
| c.canvasy(screeny, gridspacing=None) | wie c.canvasx(…) | ||
| c.cget(option) | Siehe Konfigurationsmethoden | ||
| c.configure(optionen) | Siehe Konfigurationsmethoden | ||
| c.image(??) | Zur Zeit nicht unterstützt? | ||
| c.postscript(**kw) | Keyword-Argumente: colormap, colormode, file, fontmap, height, pageanchor, pageheight, pagewidth, pagex, pagey, rotate, width, x, y | - | Schreibt ein Postscript-File mit dem Inhalt des Canvas |
| c.scan_dragto(x, y, gain=10.0), c.scan_mark(x, y) | x, y-Koordinaten, gain: Faktor | - | Ermöglicht
schnelles Scrollen über den Bildschirm mit gedrückter Maus: c.scan_dragto(…)
wird mit dem MausPress-Ereignis
verknüpft, c.scan_mark(…) mit dem MausMove-Ereignis. Mausbewegungen werden um den
Faktor gain vergrößert. |
| c.xview(tk.MOVETO, fraction) | fraction: 0…1 | - | Wird an Scrollbar command gebunden: Scrollt in horizontaler Richtung zur relativen Position fraction |
| c.xview(tk.SCROLL, n, what) | n: Zahl, what:tk.UNITS oder tk.PAGES | - | Scrollt Canvas links/rechts um n what. |
| c.xview_moveto(fraction) | Siehe c.xview(tk.MOVETO, fraction) | ||
| c.xview_scroll(n, what) | Siehe c.xview(tk.SCROLL, n, units) | ||
| c.yview(tk.MOVETO, fraction) | Siehe c.xview(tk.MOVETO, fraction) | ||
| c.yview(tk.SCROLL, n, what) | Siehe c.xview(tk.SCROLL, n, units) | ||
| c.yview_moveto(fraction) | Siehe c.xview_moveto(fraction) | ||
| c.yview_scroll(n, what) | Siehe c.xview_scroll(n, units) | ||
Canvas-Methoden, die sich auf Tags oder Ids beziehen
Innerhalb dieses Abschnitts wird von einem Textindex gesprochen. In der Regel ist damit folgendes gemeint:
- numerischer Index: 0 ist das erste Zeichen, 1…
- tk.END: die Stelle nach dem letzten Zeichen im Text
- tk.INSERT: die Stelle an der die Einfügemarke steht
- tk.SEL_FIRST: die Stelle vor dem ersten ausgewählten Zeichen
- tk.SEL_LAST: die Stelle vor dem letzten ausgewählten Zeichen
- '@x,y': Position in der Nähe dieser Koordinate
Bis auf tk.INSERT können Textindices auch für Linien und Polygone benutzt werden.
| Methode | Parameter | Rückgabewert | Beschreibung |
|---|---|---|---|
| c.addtag_above(newTag, tagOrId) | newTag: hinzuzufügender Tag, tagOrId: ElementId oder Tag, | - | fügt allen Items oberhalb von tagOrId den neuen Tag newTag
hinzu. |
| c.addtag_all(newTag) | newTag: neuer Tag | - | fügt allen Elementen den Tag newTag hinzu |
| c.addtag_below(newTag, tagOrID) | newTag: hinzuzufügender Tag, tagOrId: ElementId oder Tag | - | fügt allen Items unterhalb von tagOrId den neuen
Tag newTag hinzu. |
| c.addtag_closest(newTag, x, y, halo=None, start=None) | newTag: neuer Tag, x, y: Suchort, halo: optionaler Abstand, start: optionale ID | - | Fügt das Tag newTag dem Element am nächsten zu (x,y) hinzu.
halo erweitert den Suchradius auf die angegebenen Pixel rund um (x, y),
start sucht unterhalb dieser ID und wählt das qualifizierteste Element
aus |
| c.addtag_enclosed(newTag, x1, y1, x2, y2) | newTag: neuer Tag, (x1, y1, x2, y2) Rechteck | - | alle Elemente im Rechteck erhalten das Tag |
| c.addtag_overlapping(newTag, x1, y1, x2, y2) | newTag: neuer Tag, (x1, y1, x2, y2) Rechteck | - | alle Elemente, die das Rechteck überlappen, erhalten das Tag |
| c.addtag_withtag(newTag, tagOrId) | tagOrId: Elemente, newTag: neuer Tag | - | alle Elemente mit tagOrId erhalten das Tag newTag |
| c.bbox(*tagOrIds) | tagOrIds: Elemente oder Tags | Rechteck: (x1, y1, x2, y2) | Gibt ein Rechteck (x1, y1, x2, y2) zurück, das alle Elemente umfasst,
welche in *tagOrId enthalten sind. Passt keines, so wird ein
leerer String zurückgegeben. |
| c.coords(tagOrId, x0, y0, x1, y1, …, xn, yn) | tagOrId: Tag oder ElementId, x0..yn: Optionale Koordinaten | Ohne Koordinaten: Gibt Koordinaten von tagOrId (dem ersten passenden Element) zurück |
Setzt die Koordinaten des Elementes mit der Id tagOrId auf die angegebenen Werte. Werden durch
tagOrId mehrere Elemente referenziert, wird das Erste genommen. Ohne Koordinatenangabe werden die
aktuellen Koordinaten ausgegeben. |
| c.dchars(tagOrId, first, last=first) | tagOrId: Textitem, Lineitem oder Polygonitem, first: Index, last: Index, optional | - | entfernt Zeichen (Textitem) oder Koordinaten first bis
last aus einem Item |
| c.delete(*tagOrIds) | tagOrIds: Elemente | - | Entfernt und löscht die durch tagOrIds angegebenen Elemente |
| c.dtag(tagOrId, tagToDelete=tagOrId) | tagOrId: Elemente, tagToDelete: Tag | - | entfernt das Tag tagToDelete von den Elementen. |
| c.find_above(tagOrId) | tagOrId: Tag oder Element Id | Liste | Gibt die Id des des über tagOrId liegenden Elementes als Tupel mit einem Element zurück. Wird keines gefunden, dann wird ein leeres Tupel zurückgegeben. |
| c.find_all() | - | Liste | Gibt Liste aller Ids im Canvas zurück, vom tifsten Element zum Höchsten |
| c.find_below(tagOrId) | Siehe c.find_above(…) | ||
| c.find_closest(x, y, halo=None, start=None) | Siehe c.addtag_closest(…) | Findet das nächste Element, das am nächsten zu (x, y) liegt. | |
| c.find_enclosed(x1, y1, x2, y2) | Rechteck | Liste | es werden alle Ids zurückgegeben, die sich im Rechteck befinden |
| c.find_overlapping(x1, y1, x2, y2) | Rechteck | Liste | es werden alle Ids zurückgegeben, die das Rechteck überlappen |
| c.find_withtag(tagOrId) | tagOrId | Liste | es werden alle Ids zurückgegeben, die auf tagOrId passen |
| c.focus(tagOrId=None) | tagOrId (optional), Textitem | Id | bewegt den Tastaturfokus auf dasjenige Element, das auf tagOrId passt. Gibt es mehrere solche Objekte, dann auf das Nächste mit Einfügemarke. Gibt es keine solchen Objekte, wird der Fokus nicht verschoben. Ist das Argument ein leerer String, dann wird der Tastaturfokus von allen Elementen entfernt. Ohne Argumente wird die Id des aktuellen Fokus-Elementes zurückgegeben |
| c.gettags(tagOrId) | tagOrId: Element Id | Liste von Tags | Ist tagOrId eine Id, dann wird eine Liste von Tags dieses Elementes zurückggeben. Ist tagOrId ein Tag, dann wird diese Liste für das erste Element mit diesem Tag zurückgegeben. |
| c.icursor(tagOrId, index) | tagOrId (Textelement), index | - | Setzt die Einfügemarke (Cursor) für das Textelement tagOrId auf die Stelle vor dem
Zeichen mit dem Index
index, der auch 'end' lauten kann. Hat keinen Effekt auf Items,
die keine Einfügemarke haben. |
| c.imove(…) | aktuell von tkinter nicht unterstützt | ||
| c.index(tagOrId, index) | tagOrId, index: Textindex wie tk.INSERT (Position der Einfügemarke), tk.END (Position nach dem letzten Zeichen), tk.SEL_FIRST (Position vor Selection), tk.SEL_LAST (Position nach Selection), „@x,y“ (Position in der Näche dieser Koordinate) | String mit numerischem Index | Gibt die Textposition innerhalb eines Textelementes (oder des Untersten bei mehreren) als Zahl an, der sich durch den Textindex ausdrückt. Übersetzt also Textindex in Positionsangaben. |
| c.insert(tagOrIds, beforeThis , text) | tagOrIds: Textitem(s), beforeThis : tk.INSERT (Position der Einfügemarke), tk.END (Position nach dem letzten Zeichen), tk.SEL_FIRST (Position vor Selection), tk.SEL_LAST (Position nach Selection), text: einzufügender Text | - | Fügt text ein, an der durch den beforeThis
ausgedrückten Position. tagOrIds sind dabei Textitems |
| c.itemcget(tagOrId, option) | tagOrId: Element oder das Tiefste von vielen, option: Itemoption | Wert der option | Gibt den Wert der Itemoption zurück |
| c.itemconfigure(tagOrId, option, …) | tagOrId: Element oder das Tiefste von vielen, option (optional, Key-Value) | Ohne option-Argument: dict mit aktueller Itemkonfiguration |
Setzt Itemoption auf der Basis von key=value. Ist der Key gesetzt, aber
kein value angegben, dann gibt die Methode den Wert zum Key zurück.
Gibt ohne option ein dict mit Key-Values aller Itemoptionen von
tagOrId zurück. |
| c.move(tagOrId, dx, dy) | tagOrId: Elemente, dx,dy: Pixel | - | Verschiebt Elemente um dx, dy |
| c.moveto(tagOrId, x='', y='') | tagOrId: Elemente, x, y: Pixel | - | Legt das erste Koordinatenpaar des untersten Elements von tagOrId
auf den Wert (x, y) und sorgt dafür, dass alle Elemente von tagOrId dieselbe
relative Lage beibehalten |
| c.rchars (…) | aktuell von tkinter nicht unterstützt | ||
| c.rotate (…) | aktuell nicht unterstützt, kommt mit tcl/tk Version 8.7 | ||
| c.scale(tagOrId, xOrigin, yOrigin, xScale, yScale) | tagOrId: Elemente, xOrigin, yOrigin: Ursprung der Skalierung, xScale, yScale: 1.0 basierte Skalierungsfaktoren | - | Für jede Koordinate eines jeden Elementes aus tagOrId: Der Abstand der
Koordinaten vom Origin wird skaliert. |
| c.select_adjust(tagOrId , index) | tagOrId : Id eines Textelementes, index: Textindex, siehe c.insert(…) | - | Textauswahl wird um index erweitert und geht damit vom Ankerpunkt zum index |
| c.select_clear() | - | - | Alle Textauswahl wird entfernt |
| c.select_from(tagOrId, index) | tagOrId: Id Textelement, index: Textindex, siehe c.insert(…) | - | Textauswahl beinhaltet einen Start- und Endwert der Auswahl wie auch einen „Anker“. Diese Funktion ändert den Anker, ändert die Textauswahl aber nicht. |
| c.select_item() | - | Objekt-ID oder None | Gibt die Id des Elementes zurück, in dem es eine Textauswahl gibt |
| c.select_to(tagOrId, index) | tagOrId: Id eines Textelementes, index: Textindex, siehe c.insert(…) | - | Textauswahl von Anker bis index |
| c.tag_bind(tagOrId, sequence=None, func=None, add=None) | tagOrId: Elemente, sequence: Event (optional), function: optionale Callback,
add: (optional, kann "+" oder True/False sein) |
- | Bindet ein Ereignis an eine Callback. Ist add==True, dann wird das Event
ergänzt, sonst ersetzt |
| c.tag_lower(tagOrId, belowThis) | tagOrId:Elemente, belowThis: Element oder „unterstes“ Element bei vielen | - | Es werden die Elemente tagOrId unter die Elemente belowThis verschoben. |
| c.tag_raise(tagOrId, aboveThis) | tagOrId: Elemente, aboveThis: Element oder „höchstes“ Element bei vielen | - | Die Elemente tagOrIdwerden oberhalb des obersten Elementes von aboveThis plaziert. |
| c.tag_unbind(tagOrId, sequence, funcId=None) | tagOrId: Elemente, sequence: Event, funcId: optionale Callback | - | Entfernt die Event-Bindung |
| c.type(tagOrId) | tagOrId: Elemente (oder das erste) | 'arc', 'bitmap', 'image', 'line', 'oval', 'polygon', 'rectangle', 'text', oder 'window' | Gibt den Typ des Elementes als String zurück |
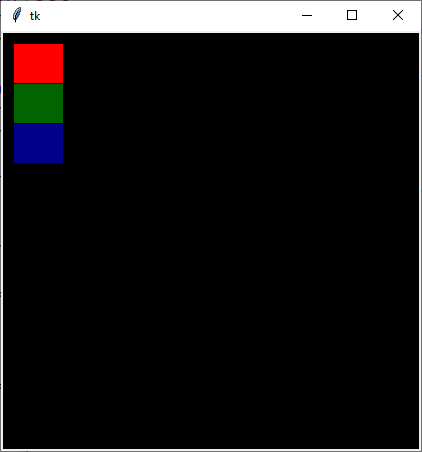
Im folgenden Beispiel werden einige Rechtecke erzeugt und deren Tags
auf der Konsole ausgegeben. Das Item unter der Maus, also das "aktive" Item,
wird jeweils besonders dargestellt (Option: activefill):

import tkinter as tk
from tkinter import ttk
class A(tk.Tk):
def __init__(self):
super().__init__()
self.geometry("420x420")
self._createWidgets()
def _createWidgets(self):
self.grid_columnconfigure(0, weight = 1)
self.grid_rowconfigure(0, weight = 1)
self.canvas = tk.Canvas(self, width=200, height=200,
scrollregion=(0, 0, 400, 400),
background='black')
self.canvas.grid(column=0, row=0, sticky=tk.N+tk.S+tk.W+tk.E)
r1 = self.canvas.create_rectangle(10, 10, 60, 50,
fill='darkred', activefill='red',
tags=('my-rect', 'rect-1'))
r2 = self.canvas.create_rectangle(10, 50, 60, 90,
fill='darkgreen', activefill='green',
tags=('my-rect', 'rect-2'))
r3 = self.canvas.create_rectangle(10, 90, 60, 130,
fill='darkblue', activefill='blue',
tags=('my-rect', 'rect-3'))
# Alle Ids -> (1, 2, 3)
print(self.canvas.find_all())
# Einzelne Id als Tupel -> (3,)
print(self.canvas.find_above('rect-2'))
# -> 'rectangle'
print(self.canvas.type(r1))
if __name__ == '__main__':
window = A()
window.mainloop()Im folgenden Beispiel wird sowohl eine einzelne Id wie auch ein Tag an das MausPress-Ereignis
gebunden. Das jeweils aktivierte Rechteck bekommt intern ein zusätzliches Tag namens
'current'. So lässt sich schnell herausfinden, welches Rechteck angeklickt wurde.
import tkinter as tk
from tkinter import ttk
class A(tk.Tk):
def __init__(self):
super().__init__()
self.geometry("420x420")
self._createWidgets()
def _createWidgets(self):
self.grid_columnconfigure(0, weight = 1)
self.grid_rowconfigure(0, weight = 1)
self.canvas = tk.Canvas(self, width=200, height=200,
scrollregion=(0, 0, 400, 400),
background='black')
self.canvas.grid(column=0, row=0, sticky=tk.N+tk.S+tk.W+tk.E)
r1 = self.canvas.create_rectangle(10, 10, 60, 50,
fill='darkred', activefill='red',
tags=('my-rect', 'rect-1'))
r2 = self.canvas.create_rectangle(10, 50, 60, 90,
fill='darkgreen', activefill='green',
tags=('my-rect', 'rect-2'))
r3 = self.canvas.create_rectangle(10, 90, 60, 130,
fill='darkblue', activefill='blue',
tags=('my-rect', 'rect-3'))
self.canvas.tag_bind(r1, '<Button-1>', self._onR1Press)
self.canvas.tag_bind('my-rect', '<Button-1>', self._onRectPress)
def _onR1Press(self, event):
print('Rechteck 1 wurde gedrückt')
def _onRectPress(self, event):
print('Es wurde ein Rechteck gedrückt')
ids = self.canvas.find_withtag('current')
print(' id des gedrückten Rechtecks:', ids[0])
tags = self.canvas.gettags(ids[0])
print(' tags des gedrückten Rechtecks:', tags)
if __name__ == '__main__':
window = A()
window.mainloop()Canvas Items
Allgemeine Itemoptionen
Canvas-Items haben ebenfalls Optionen, mit denen sie erstellt werden. Hier werden allgemeine Optionen vorgestellt:
| Optionsname | Beschreibung |
|---|---|
| activedash | dash im Zustand tk.ACTIVE (Maus über Item) |
| activefill | fill im Zustand tk.ACTIVE (Maus über Item) |
| activeoutline | outline im Zustand tk.ACTIVE (Maus über Item) |
| activeoutlinestipple | outlinestipple im Zustand tk.ACTIVE (Maus über Item) |
| activestipple | stipple im Zustand tk.ACTIVE (Maus über Item) |
| activewidth | width im Zustand tk.ACTIVE (Maus über Item) |
| dash | Dash-Pattern, wird aus den Zeichen ",.-_" gebildet und ermöglicht es, besonders Ränder strichpunktiert zu zeichnen |
| dashoffset | Offset innerhalb von dash, wenn man nicht mit dem ersten Zeichen starten möchte |
| disableddash | dash im Zustand tk.DISABLED |
| disabledfill | fill im Zustand tk.DISABLED |
| disabledoutline | outline im Zustand tk.DISABLED |
| disabledoutlinestipple | outlinestipple im Zustand tk.DISABLED |
| disabledstipple | stipple im Zustand tk.DISABLED |
| disabledwidth | width im Zustand tk.DISABLED |
| fill | Füllfarbe oder '' (default) für transparent |
| offset | Offset im stipple, können auch Himmelsrichtungen und x,y-Koordinaten sein. |
| outline | Randfarbe, schwarz ist default |
| outlinestipple | Stipple-Bitmap der Umrandung, outline muss gesetzt sein |
| state | tk.NORMAL: normal, tk.HIDDEN: versteckt, tk.DISABLED: keine Events möglich und ausgegraut |
| stipple | Stipple für die Innenfläche, Bitmap. '' füllt die Fläche ganz. fill muss ebenfalls gesetzt sein. Es gibt eine Reihe vordefinierter Bitmaps:
(error, gray75, ,gray50 ,gray25, gray12, hourglass, info, questhead, question, warning, document, stationery, edition, application, accessory, folder, pfolder, trash,
floppy, ramdisk, cdrom, preferences, querydoc, stop, note, caution ) |
| tags | Angabe von Tags, mehrere als Tupel |
| width | Rahmenbreite |
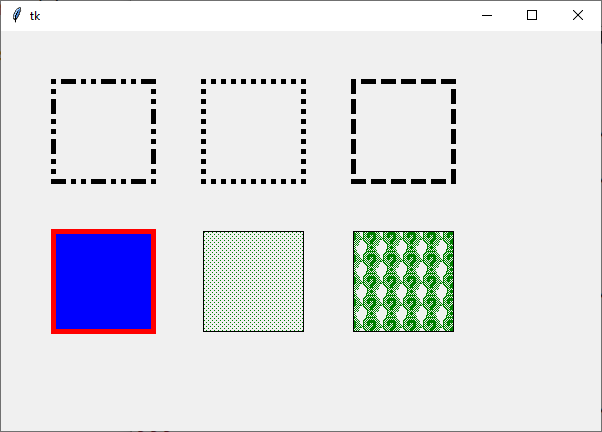
Einige der Itemoptionen werden im folgenden Beispiel vorgestellt. Um die Auswirkung einiger Optionen zu sehen, muss man mit der Maus über die Ränder und in die Flächen fahren:

import tkinter as tk
from tkinter import ttk
class A(tk.Tk):
def __init__(self):
super().__init__()
self.geometry("600x400")
self._createWidgets()
def _createWidgets(self):
self.grid_columnconfigure(0, weight=1)
self.grid_rowconfigure(0, weight=1)
# Canvas erzeugen
self.canvas = tk.Canvas(self, width=400, height=400, scrollregion=(0, 0, 400, 400))
self.canvas.grid(column=0, row=0, sticky=tk.N+tk.S+tk.W+tk.E)
# Rechtecke, ändern "dash" beim Überfahren mit der Maus über den Rand
self.canvas.create_rectangle(50, 50, 150, 150, width=5, activedash='.', dash='-.-')
self.canvas.create_rectangle(200, 50, 300, 150, width=5, activedash='-', dash='.')
self.canvas.create_rectangle(350, 50, 450, 150, width=5, activedash=',_', dash='_')
self.canvas.create_rectangle(50, 200, 150, 300, width=5, outline='red', fill='blue',
activewidth=10, activeoutline='green', activefill='yellow')
self.canvas.create_rectangle(200, 200, 300, 300, width=1, fill='green',
stipple='gray12', activestipple='gray75')
self.canvas.create_rectangle(350, 200, 450, 300, width=1, fill='green',
stipple='gray12', activestipple='questhead')
if __name__ == '__main__':
window = A()
window.mainloop()Arc Item
Zeichnet einen Kreisbogen im Rechteck x0, y0, x1, y1
id = c.create_arc(x0, y0, x1, y1, option, …)
| Optionsname | Beschreibung |
|---|---|
| extent | Winkel in Grad, gemessen von start. Es wird Modulo 360 gerechnet, so dass man einen Vollkreis nicht mit 360° angeben kann. |
| start | Startwinkel in Grad |
| style | tk.PIESLICE -- Bogen mit Verbindung zum Mittelpunkt (default), tk.ARC -- nur der Bogen, tk.CHORD -- Bogen mit Sekante |
Dazu sind die folgenden allgemeinen Itemoptionen bekannt:dash, activedash, disableddash, dashoffset, fill, activefill, disabledfill, offset, outline, activeoutline, disabledoutline, outlinestipple, activeoutlinestipple, disabledoutlinestipple, stipple, activestipple, disabledstipple, state, tags, width, activewidth und disabledwidth
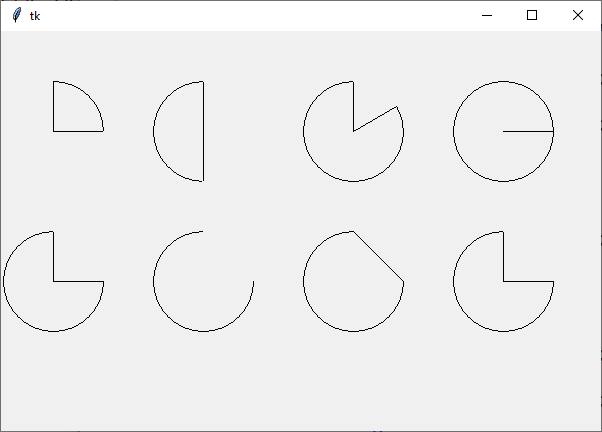
Das folgende Programm zeigt einige Bögen mit unterschiedlichen Parametern:

import tkinter as tk
from tkinter import ttk
class A(tk.Tk):
def __init__(self):
super().__init__()
self.geometry("600x400")
self._createWidgets()
def _createWidgets(self):
self.grid_columnconfigure(0, weight=1)
self.grid_rowconfigure(0, weight=1)
# Canvas erzeugen
self.canvas = tk.Canvas(self, width=400, height=400, scrollregion=(0, 0, 400, 400))
self.canvas.grid(column=0, row=0, sticky=tk.N+tk.S+tk.W+tk.E)
# Arcs zeichnen, erste Reihe
self.canvas.create_arc( 0, 50, 100, 150)
self.canvas.create_arc(150, 50, 250, 150, start=90, extent=180)
self.canvas.create_arc(300, 50, 400, 150, start=90, extent=300)
self.canvas.create_arc(450, 50, 550, 150, start=0, extent=359.99)
# zweite Reihe
self.canvas.create_arc( 0, 200, 100, 300, style=tk.PIESLICE, start=90, extent=270)
self.canvas.create_arc(150, 200, 250, 300, style=tk.ARC, start=90, extent=270)
self.canvas.create_arc(300, 200, 400, 300, style=tk.CHORD, start=90, extent=270)
self.canvas.create_arc(450, 200, 550, 300, start=90, extent=270)
if __name__ == '__main__':
window = A()
window.mainloop()Bitmap Item
Stellt ein Bitmap (2-farbiges XPM) dar.
id = c.create_bitmap(x, y, optionen)
| Optionsname | Beschreibung |
|---|---|
| activebackground | 0-Farbe im Zustand tk.ACTIVE |
| activebitmap | die darzustellende Bitmap im Zustand tk.ACTIVE |
| activeforeground | Farbe für den 1-Wert im Zustand tk.ACTIVE |
| anchor | Welcher Punkt der Bitmap soll an welche Stelle positioniert werden. Kann Himmelsrichtungen (tk.N, …) und tk.CENTER annehmen |
| background | Farbe für den 0(Null)-Wert von Bitmaps |
| bitmap | die darzustellende Bitmap. Hierbei kann es sich um eine vordefinierte Bitmap handelt oder um einen Dateinamen, dem man ein @ voranstellt |
| disabledbackground | 0-Farbe im Zustand tk.DISABLED |
| disabledbitmap | die darzustellende Bitmap im Zustand tk.DISABLED |
| disabledforeground | Farbe für den 1-Wert im Zustand tk.DISABLED |
| foreground | Farbe für den 1(Eins)-Wert von Bitmaps |
Dazu sind die folgenden allgemeinen Itemoptionen bekannt:state und tags
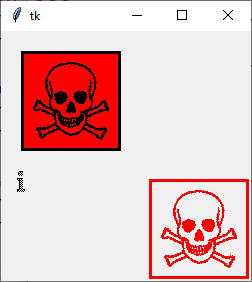
Das folgende Programm zeigt einige Bitmaps und eine Auswahl der Optionen. Es muss hierfür ein
Bitmap mit dem Namen test.xbm im XBM-Format vorliegen. Das Bitmap info
ist ein internes Bitmap:

import tkinter as tk
from tkinter import ttk
class A(tk.Tk):
def __init__(self):
super().__init__()
self.geometry("250x250")
self._createWidgets()
def _createWidgets(self):
self.grid_columnconfigure(0, weight=1)
self.grid_rowconfigure(0, weight=1)
# Canvas erzeugen
self.canvas = tk.Canvas(self, width=400, height=400, scrollregion=(0, 0, 400, 400))
self.canvas.grid(column=0, row=0, sticky=tk.N+tk.S+tk.W+tk.E)
# Bitmaps darstellen
self.canvas.create_bitmap(20, 20, bitmap="@test.xbm", anchor=tk.NW, background='red')
self.canvas.create_bitmap(248,248, bitmap="@test.xbm", anchor=tk.SE, foreground='red')
self.canvas.create_bitmap(20, 150, bitmap='info', activebitmap='error', activebackground='green')
if __name__ == '__main__':
window = A()
window.mainloop()Image Item
Plaziert ein mehrfarbiges Bild auf dem Canvas.
id = c.create_image(x, y, optionen)
| Optionsname | Beschreibung |
|---|---|
| activeimage | Image im Zustand tk.ACTIVE |
| disabledimage | Image im Zustand tk.DISABLED |
| image | darzustellendes Image |
Dazu sind die folgenden allgemeinen Itemoptionen bekannt:anchor, state und tags
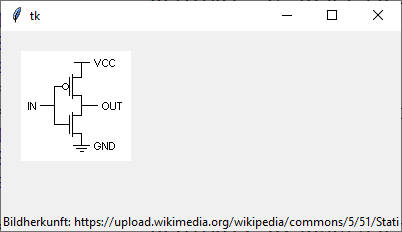
Das folgende Programm zeigt, wie man ein Bild lädt und es auf dem Canvas darstellt:

import tkinter as tk
from tkinter import ttk
class A(tk.Tk):
def __init__(self):
super().__init__()
self.geometry("400x200")
self._createWidgets()
def _createWidgets(self):
self.grid_columnconfigure(0, weight=1)
self.grid_rowconfigure(0, weight=1)
# Canvas erzeugen
self.canvas = tk.Canvas(self, width=400, height=400, scrollregion=(0, 0, 400, 400))
self.canvas.grid(column=0, row=0, sticky=tk.N+tk.S+tk.W+tk.E)
# Bitmaps darstellen
self.img = tk.PhotoImage(file='test.png')
self.canvas.create_image(20, 20, image=self.img, anchor=tk.NW)
ttk.Label(text='Bildherkunft: https://upload.wikimedia.org/wikipedia/commons/5/51/Static_CMOS_Inverter.png').grid()
if __name__ == '__main__':
window = A()
window.mainloop()Line Item
Zeichnet eine Linie oder mehrere Linienabschnitte auf dem Canvas.
id = c.create_line(x1, y1, …, xn, yn, optionen)
| Optionsname | Beschreibung |
|---|---|
| arrow | tk.FIRST zeichnet eine Pfeil am Anfang,
tk.LAST zeichnet einen Pfeil am Ende und
tk.BOTH zeichnet an beiden Enden einen Pfeil |
| arrowshape | Bestimmt, wie der Pfeil aussieht(u, v, w) mit
u der rückwärtigen Verlängerung entlang der Linie,
v: dem Auszug der Pfeilflügel nach hinten,
w: der Breite des Pfeiles senkrecht zur Linie.
(Siehe auch: Dimensionsangaben) |
| capstyle | Darstellung von Linienenden: tk.BUTT: gerader Abschluss,
tk.PROJECTING: wie tk.BUTT, aber länger,
tk.ROUND: runde Linienenden |
| joinstyle | Darstellung der Linienverbindung bei mehr als zwei Punkten:
tk.BEVEL: abgeschrägte Verbindung, tk.MITER: spitze Verbindung,
tk.ROUND: (default) abgerundete Linienverbindung |
| smooth | Bei mehr als zwei Punkten: tk.YES: Punkte werden
kurvig angenähert, sonst: tk.NO |
| splinesteps | Anzahl der Liniensegmente, die intern für die
Spline herangezogen werden. Höhere Werte ergeben eine weichere Kurve.
smooth muss ebenfalls gesetzt sein |
Dazu sind die folgenden allgemeinen Itemoptionen bekannt:dash, activedash, disableddash, dashoffset, fill, activefill, disabledfill, stipple, activestipple, disabledstipple, state, tags, width, activewidth und disabledwidth
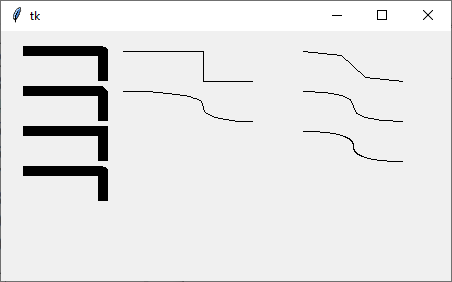
Das folgende Programm zeigt, wie wie sich joinstyle,
smooth und splinesteps auswirken:

import tkinter as tk
from tkinter import ttk
class A(tk.Tk):
def __init__(self):
super().__init__()
self.geometry("450x250")
self._createWidgets()
def _createWidgets(self):
self.grid_columnconfigure(0, weight=1)
self.grid_rowconfigure(0, weight=1)
# Canvas erzeugen
self.canvas = tk.Canvas(self, width=400, height=400, scrollregion=(0, 0, 400, 400))
self.canvas.grid(column=0, row=0, sticky=tk.N+tk.S+tk.W+tk.E)
# Linie darstellen mit joinstyle
self.canvas.create_line(20, 20, 100, 20, 100, 50, width=10)
self.canvas.create_line(20, 60, 100, 60, 100, 90, width=10, joinstyle=tk.BEVEL)
self.canvas.create_line(20, 100, 100, 100, 100, 130, width=10, joinstyle=tk.MITER)
self.canvas.create_line(20, 140, 100, 140, 100, 170, width=10, joinstyle=tk.ROUND)
# Linie darstellen mit smooth
self.canvas.create_line(120, 20, 200, 20, 200, 50, 250, 50, smooth=tk.NO)
self.canvas.create_line(120, 60, 200, 60, 200, 90, 250, 90, smooth=tk.YES)
# Linie darstellen mit splinesteps
self.canvas.create_line(300, 20, 350, 20, 350, 50, 400, 50,
smooth=tk.YES, splinesteps=2)
self.canvas.create_line(300, 60, 350, 60, 350, 90, 400, 90,
smooth=tk.YES, splinesteps=4)
self.canvas.create_line(300, 100, 350, 100, 350, 130, 400, 130,
smooth=tk.YES, splinesteps=100)
if __name__ == '__main__':
window = A()
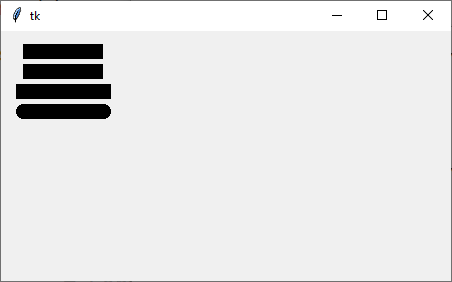
window.mainloop()Das folgende Programm zeigt, wie wie sich capstyle auswirkt:

import tkinter as tk
from tkinter import ttk
class A(tk.Tk):
def __init__(self):
super().__init__()
self.geometry("450x250")
self._createWidgets()
def _createWidgets(self):
self.grid_columnconfigure(0, weight=1)
self.grid_rowconfigure(0, weight=1)
# Canvas erzeugen
self.canvas = tk.Canvas(self, width=400, height=400, scrollregion=(0, 0, 400, 400))
self.canvas.grid(column=0, row=0, sticky=tk.N+tk.S+tk.W+tk.E)
# Linie darstellen mit arrow
self.canvas.create_line(20, 20, 100, 20, width=15)
self.canvas.create_line(20, 40, 100, 40, width=15, capstyle=tk.BUTT)
self.canvas.create_line(20, 60, 100, 60, width=15, capstyle=tk.PROJECTING)
self.canvas.create_line(20, 80, 100, 80, width=15, capstyle=tk.ROUND)
if __name__ == '__main__':
window = A()
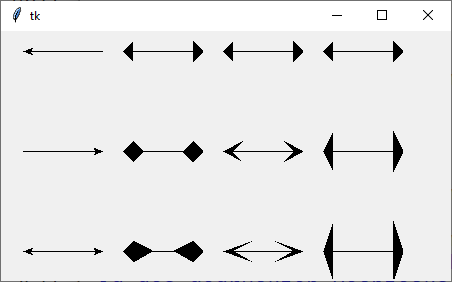
window.mainloop()Das folgende Programm zeigt, wie wie sich arrow und arrowshape auswirken:

import tkinter as tk
from tkinter import ttk
class A(tk.Tk):
def __init__(self):
super().__init__()
self.geometry("450x250")
self._createWidgets()
def _createWidgets(self):
self.grid_columnconfigure(0, weight=1)
self.grid_rowconfigure(0, weight=1)
# Canvas erzeugen
self.canvas = tk.Canvas(self, width=400, height=400, scrollregion=(0, 0, 400, 400))
self.canvas.grid(column=0, row=0, sticky=tk.N+tk.S+tk.W+tk.E)
# Linie darstellen mit arrow
self.canvas.create_line(20, 20, 100, 20, arrow=tk.FIRST)
self.canvas.create_line(20, 120, 100, 120, arrow=tk.LAST)
self.canvas.create_line(20, 220, 100, 220, arrow=tk.BOTH)
# Linie mit arrowshape
self.canvas.create_line(120, 20, 200, 20, arrow=tk.BOTH,
arrowshape=(10, 10, 10))
self.canvas.create_line(120, 120, 200, 120, arrow=tk.BOTH,
arrowshape=(20, 10, 10))
self.canvas.create_line(120, 220, 200, 220, arrow=tk.BOTH,
arrowshape=(30, 10, 10))
self.canvas.create_line(220, 20, 300, 20, arrow=tk.BOTH,
arrowshape=(10, 10, 10))
self.canvas.create_line(220, 120, 300, 120, arrow=tk.BOTH,
arrowshape=(10, 20, 10))
self.canvas.create_line(220, 220, 300, 220, arrow=tk.BOTH,
arrowshape=(10, 30, 10))
self.canvas.create_line(320, 20, 400, 20, arrow=tk.BOTH,
arrowshape=(10, 10, 10))
self.canvas.create_line(320, 120, 400, 120, arrow=tk.BOTH,
arrowshape=(10, 10, 20))
self.canvas.create_line(320, 220, 400, 220, arrow=tk.BOTH,
arrowshape=(10, 10, 30))
if __name__ == '__main__':
window = A()
window.mainloop()Oval Item
Zeichnet ein Oval auf dem Canvas. Parameter sind ein Rechteck, in dem das Oval eingefasst wird. Dieses Item ist auch sehr gut zum Zeichnen von geschlossenen Kreisen geeignet und dafür leichter zu handhaben als Kreisbögen.
id = c.create_oval(x1, y1, x2, y2, optionen)
Es sind die folgenden allgemeinen Itemoptionen bekannt:dash, activedash, disableddash, dashoffset, fill, activefill, disabledfill, offset, outline, activeoutline, disabledoutline, outlinestipple, activeoutlinestipple, disabledoutlinestipple, stipple, activestipple, disabledstipple, state, tags, width, activewidth und disabledwidth
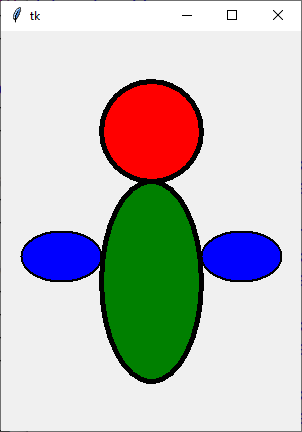
Das folgende Programm zeigt einige Ovale

import tkinter as tk
from tkinter import ttk
class A(tk.Tk):
def __init__(self):
super().__init__()
self.geometry("300x400")
self._createWidgets()
def _createWidgets(self):
self.grid_columnconfigure(0, weight=1)
self.grid_rowconfigure(0, weight=1)
# Canvas erzeugen
self.canvas = tk.Canvas(self, width=400, height=400, scrollregion=(0, 0, 400, 400))
self.canvas.grid(column=0, row=0, sticky=tk.N+tk.S+tk.W+tk.E)
# Ovale darstellen
self.canvas.create_oval(100, 50, 200, 150, width=5, fill='red')
self.canvas.create_oval(100, 150, 200, 350, width=5, fill='green')
self.canvas.create_oval(20, 200, 100, 250, width=2, fill='blue')
self.canvas.create_oval(200, 200, 280, 250, width=2, fill='blue')
if __name__ == '__main__':
window = A()
window.mainloop()Polygon Item
Zeichnet ein geschlossenes Polygon. Es wird vom letzten zum ersten Punkt automatisch zurückgezeichnet.
id = c.create_polygon(x1, y1, …, xn, yn, optionen)
| Optionsname | Beschreibung |
|---|---|
| joinstyle | Siehe hierzu LineItem |
| smooth | Siehe hierzu LineItem |
| splinesteps | Siehe hierzu LineItem |
Es sind die folgenden allgemeinen Itemoptionen bekannt:dash, activedash, disableddash, dashoffset, fill, activefill, disabledfill, offset, outline, activeoutline, disabledoutline, outlinestipple, activeoutlinestipple, disabledoutlinestipple, stipple, activestipple, disabledstipple, state, tags, width, activewidth und disabledwidth
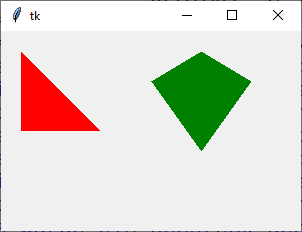
Das folgende Programm zeigt Polygone:

import tkinter as tk
from tkinter import ttk
class A(tk.Tk):
def __init__(self):
super().__init__()
self.geometry("300x200")
self._createWidgets()
def _createWidgets(self):
self.grid_columnconfigure(0, weight=1)
self.grid_rowconfigure(0, weight=1)
# Canvas erzeugen
self.canvas = tk.Canvas(self, width=400, height=400, scrollregion=(0, 0, 400, 400))
self.canvas.grid(column=0, row=0, sticky=tk.N+tk.S+tk.W+tk.E)
# Polygone darstellen
self.canvas.create_polygon(20, 20, 100, 100, 20, 100, width=5, fill='red')
self.canvas.create_polygon(200, 20, 250, 50, 200, 120, 150, 50, width=5, fill='green')
if __name__ == '__main__':
window = A()
window.mainloop()Rectangle Item
Zeichnet ein Rechteck
id = c.create_rectangle(x1, y1, x2, y2, optionen)
Es sind die folgenden allgemeinen Itemoptionen bekannt: dash, activedash, disableddash, dashoffset, fill, activefill, disabledfill, offset, outline, activeoutline, disabledoutline, outlinestipple, activeoutlinestipple, disabledoutlinestipple, stipple, activestipple, disabledstipple, state, tags, width, activewidth und disabledwidth
Für Beispiele siehe das Beispiel zu Canvas-Methoden, die sich auf Tags oder Ids beziehen
Text Item
Zeichnet einen Text auf dem Canvas
id = c.create_text(x, y, optionen)
| Optionsname | Beschreibung |
|---|---|
| anchor | Positioniert Textitem relativ zum Inhalt, mögliche Werte sind Himmelsrichtungen
(tk.N…) und tk.CENTER |
| font | Der Font, siehe Font |
| justify | Ausrichtung bei mehrzeiligem Text: tk.LEFT,
tk.RIGHT oder tk.CENTER |
| text | darzustellender Text |
| width | maximale Zeilenlänge, längere Zeilen werden beim NewLine oder Space umgebrochen. (Siehe auch: Dimensionsangaben |
Es sind die folgenden allgemeinen Itemoptionen bekannt: fill, activefill, disabledfill, stipple, activestipple, disabledstipple, state und tags
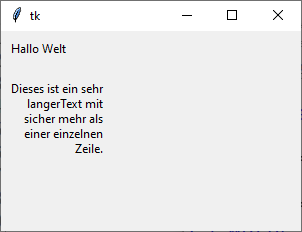
Das folgende Programm zeichnet Text auf dem Canvas:

import tkinter as tk
from tkinter import ttk
class A(tk.Tk):
def __init__(self):
super().__init__()
self.geometry("300x200")
self._createWidgets()
def _createWidgets(self):
self.grid_columnconfigure(0, weight=1)
self.grid_rowconfigure(0, weight=1)
# Canvas erzeugen
self.canvas = tk.Canvas(self, width=400, height=400, scrollregion=(0, 0, 400, 400))
self.canvas.grid(column=0, row=0, sticky=tk.N+tk.S+tk.W+tk.E)
# Text darstellen
self.canvas.create_text(10, 10, text='Hallo Welt', anchor=tk.NW)
self.canvas.create_text(10, 50, text='Dieses ist ein sehr langer'
+ 'Text mit sicher mehr als einer '
+ 'einzelnen Zeile.',
width=100,
justify=tk.RIGHT,
anchor=tk.NW)
if __name__ == '__main__':
window = A()
window.mainloop()Window Item
Stellt ein tk- oder ttk-Widget auf dem Canvas dar. Diese Widgets liegen immer über anderen grafischen Objekten.
id = c.create_window(x, y, optionen)
| Optionsname | Beschreibung |
|---|---|
| anchor | Positioniert Widgets relativ zum Inhalt, mögliche Werte sind
Himmelsrichtungen (tk.N…) und tk.CENTER |
| height | Höhe des Widgets, (Siehe auch: Dimensionsangaben) |
| width | Breite des Widgets, (Siehe auch: Dimensionsangaben) |
| window | darzustellendes Widget. Dieses muss Kind-Widget vom Canvas oder dem parent-Element von Canvas sein. |
Es sind die folgenden allgemeinen Itemoptionen bekannt: state und tags
Das folgende Programm stellt ein ttk.Button im Canvas dar:

import tkinter as tk
from tkinter import ttk
class A(tk.Tk):
def __init__(self):
super().__init__()
self.geometry("300x200")
self._createWidgets()
def _createWidgets(self):
self.grid_columnconfigure(0, weight=1)
self.grid_rowconfigure(0, weight=1)
# Canvas erzeugen
self.canvas = tk.Canvas(self, width=400, height=400, scrollregion=(0, 0, 400, 400))
self.canvas.grid(column=0, row=0, sticky=tk.N+tk.S+tk.W+tk.E)
# Window erzeugen
w = ttk.Button(self.canvas, text='Ein Knopf')
# Window darstellen
self.canvas.create_window(100, 100, window=w)
if __name__ == '__main__':
window = A()
window.mainloop()